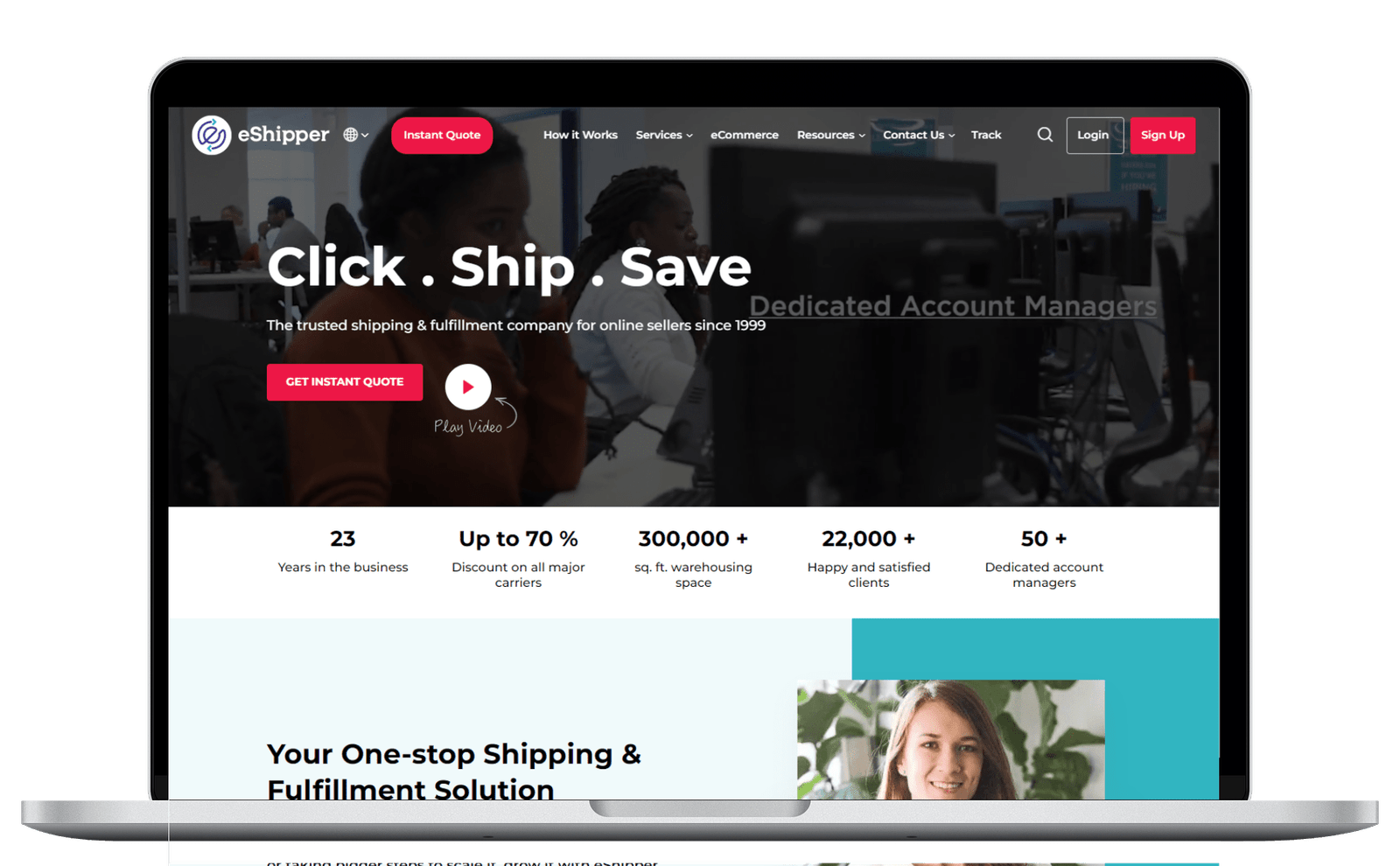
Eshipper- Overview
eShipper is a Canadian shipping company that offers freight and parcel solutions. They provide supply chain solutions from end-to-end, including print labels, shipping, and free pickup. eShipper's headquarters are located at 9 Van Der Graaf Court, Brampton.
Role: UX + UI Designer + HTML/CSS Developer
Client: Eshipper
Tools: Figma, Photoshop, Visual Studio Editor
Project Duration: 8 Months

PROBLEM
The website is not up-to-date in terms of design and functionality, as it lacks responsiveness, making it difficult for users to access information on the go.
SOLUTION
The website was redesigned to improve user experience and usability and aligned with current industry trends to improve the overall vision.
MY ROLE
My task was to design the branding and a responsive website that incorporated key virtual business features of shipping platform
PROCESS
The project was divided into 4 iterative phases, with each phase involving meetings with the client to present deliverables, handoff revisions, and discuss next steps.

Process Flow: Case Study
Stakeholder Interview Document:
-
Description:
The purpose is to gather insights for the redesign of a logistic website, which is currently not aligned with modern trends and lacks responsiveness and usability.The current website is outdated in terms of design and functionality. It lacks responsiveness, making challenges for users to access information on various devices. The navigation is also cumbersome and the overall user experience is not intuitive. The design does not adhere to current industry standards, impacting the brands online presences. -
Objective
-Improve user experience and usability.
-Align the design with current industry trends.
-Enhance the overall visual identity and brand representation. -
Business goal
-Improve custom engagement and satisfaction
-Improve conversion rates for service inquiries and transactions
-Strength the brand’s online presences within the logistic industry -
Target Audience
-Companies in need of logistic service -Individuals requiring shipment or delivery services. -
Competitors
Chep, Fedex, DHL etc.
Research done from discovery phase and created documents like User persona, Empath map and customer Journey map.
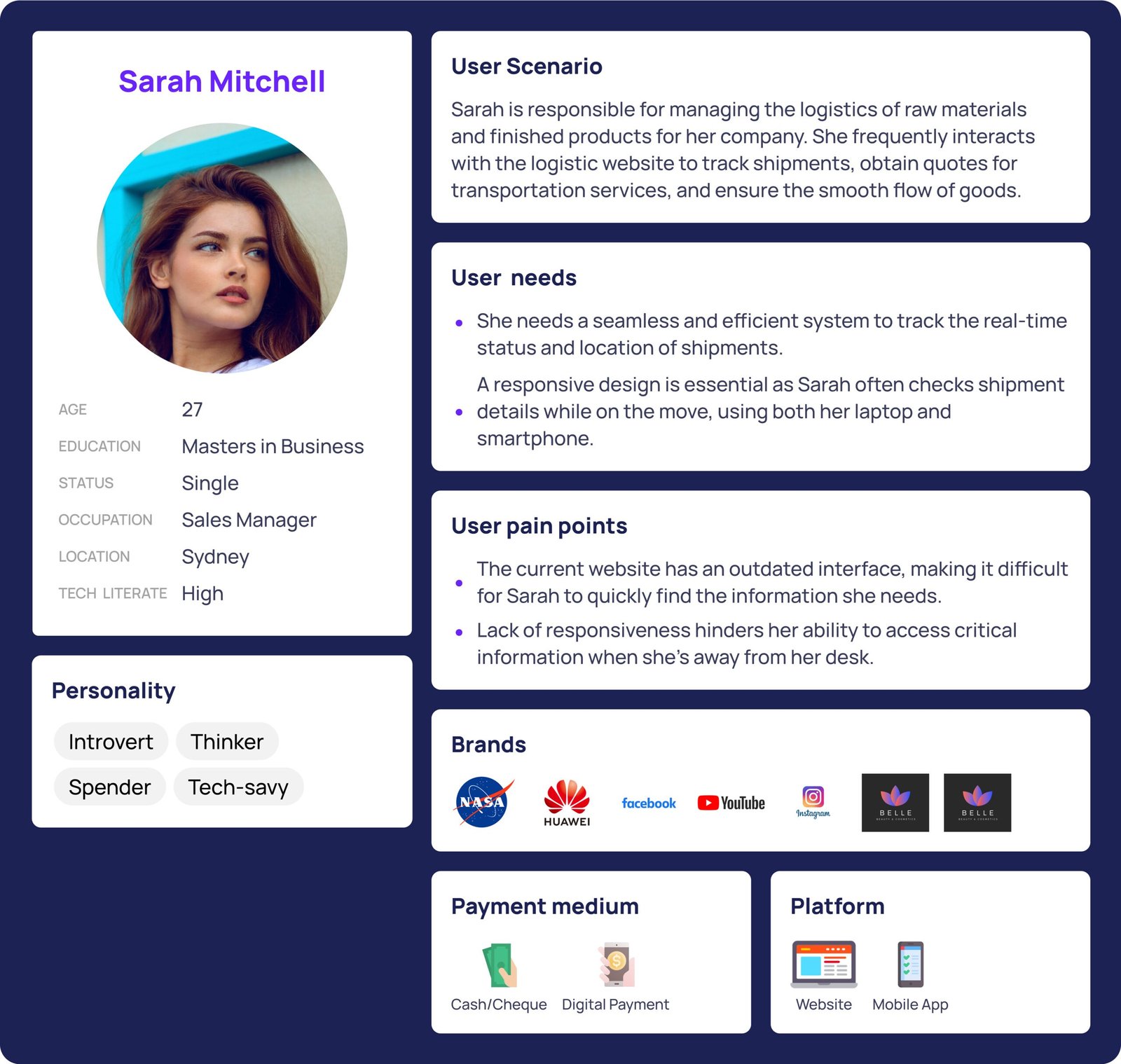
User Persona:
- Demographics:
- Scenario:
- Needs:
- Pain Points:
- Brands
- Platform

Information Architecture: Organizing, Structuring and labelling the information.
This contains the map or blueprint of the given module or website for organizing content of the website in a way that makes sense to the user

It can be wireframes or final layout. It gives an idea about how the final product will function. Low fidelity wireframe and high fidelity wireframes.
A/B Testing of a redesign of a website
- Design: Older version was not so trendy and look is also classic. New version is latest trendy, fresh look and intuitive user interface and very easy to use.
- Layout: Older version was not mobile friendly. Newer Version is mobile friendly.
- Copy: In Older version too much text to read . We reduced text in newr version
- Navigation: Older version navigation is difficult to use. in Newer we changed the design.
- Enquiry Form: In old version It was difficult to use. Now it is easy to fill details.
- CTA: Not highlighted in older version. Now its highlighted to improve the conversion rate.
- Testimonials: Not arranged properly now it’s arranged properly.
- Images: Average quality images was there in older version. Now those are in good quality with optimization.

Typography
Font-family: Montserrat
H1– 30px- bold
H2– 20px-bold
H3- 16px-medium
Text-field 16px- regular
CTA
Color Palette

High Fidelity Prototype

Design to Development
- Designer seat with the development team to explain the design and interactions
- The style guide is used as a design system by developer team
- All assets and images, icons are shared with the team.
- Continue reaction with the team is required
- Need to check whether website design match with the provided mockups
-
Development is done in two parts :
1. Front End Development: html,css framework such as Bootstrap to code the website.
2. Back End Development: database such as backend logic, APIs, Servers. Examples: PHP, Python etc.
Digital Marketing
Digital marketing team take over the developed website. Add analytics code so that they can track it. After that they optimized the code as per SEO. They do activities like SEO(Search engine optimization), SEM(search engine marketing), SMM(Social media marketing).
